Before we step further, you will need sorts of design elements to create such design style. You don't have to worry, because all those design elements are actually available for free on the internet. I have great listings of Grunge Urban Art design resources just to help you to figure out what they're look like. When you use one of those resources, please credit the original designers for appreciation and read his or her design copyright before you apply them to your design.
There are certain design elements which are essential to establish a grungy vibes to your design. However, you don't need to use them all together at once, because these are just sorts of technique hints. They are:
1. Fonts and typography.
The best font type I suggest would be typewriter fonts or grunge fonts that have heavily texturized effect. Every kind of graffiti typography and industrial print alike are perfect example font styles.
2. Building or architectural background
Grunge style frequently related to urban style in particular. Urban life in the crowded city, with graffiti walls around. High rise building a photograph or the cityscape around your neighborhood will do for this purpose. Hence, you can pick: electricity towers, building construction works, or even a factory building as background or silhouette to your grunge design.
3. Color schemes
Mood in a grunge design often associated with black color. Black is a hint of power and superiority of a metropolitan society. Another dominant color that plays the role is dark grey, which is a sophisticated connotation of stone and concrete. You can find the complete color schemes suggestion in the resources lists.
4. Dirt noise textures
Creating grunge design is always been fun, because it's always associates with irregularity and erratic method. The best textures to use are splatters, blood, water colors, noise and scratch. You can apply these textures using Photoshop brush tool, or Photoshop pattern.
5. Miscellaneous vectors shape and image style
I've seen some grunge design styles that are also quite psychedelic. The common trends could have been light beams background shapes. A grunge floral vector that has erratic texture will work as well. If you need a photo or model to display, I recommend you to use pop art or line art Photoshop retouch effect.
This tutorial is just another way to create "grunge urban" design. You can find other similar Photoshop tutorials, photoshop goodies (brushes, patterns, and shapes), fonts, and vectors from other sites. If I missed something, you can just comment or even show me your own design to improve it :).
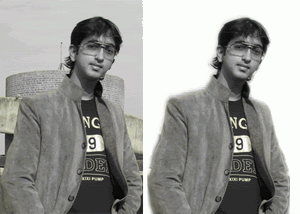
I will show you how to create grungy wallpaper. A good friend of mine, Abhinav Sood was so generous to let his photo being edited for this tutorial ;p. Thank you Abhi!
OK, Lets begin with the tutorial:
Step 1 - Choosing colors
Depends on what kind of design that you want to create, it is very crucial for you to pick several colors (4-6 hues in a colors scheme) before you add another elements. Too much variation of colors will diffuse the design emphasis. You can take a look of the color scheme option in the resources list and pick 6 maximum of them that you think would be the best color combination.

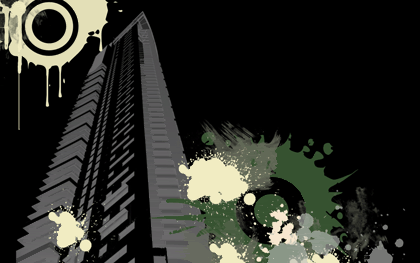
Step 2 - Adding background elements
Background elements can be in the form of vector shape, photoshop brushes, or textures.
Bear in mind to always create a new layer for every object background element. The purpose of this step is nothing but to have easy customization to move, flip or rotate if you need to do it later on.
Set the different color contrast between the main object and background elements layer, as you may need to keep the visibility of main object in layers order.
Some design, would need extensive grunge background effect on a whole design workspace. There are many tutorials to create in quick way and you can also use ready made textures background such as grunge paper or hi-res vector background splatters.
But if you want to create that effect that is limited to the border or corner part of your design workspace, you can always use photoshop brushes or vectors shape.
Set a new file as a primary workspace (initial workspace), and start to fill it with background elements as you wish.

Design resource overview:
Magurno's vector shapes
are just marvelous, I have no reason to not to use the ready made splatters vectors which are available in photoshop vector shape and EPS format.
I also choose a superb architectural brush set of a deviant artist, *ardcor. I pick one of the available building brushes that have worm eye view perspective. My favorite!
Step 3 - Applying Special Effect
You can set any object as a main outline. Open a new file to edit it. Remove the unnecessary background then put on some special effect to the object.
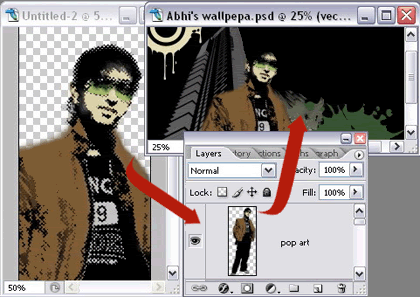
Drag the finished image layer to your initial workspace. Or you can manually do the copy and paste object to duplicate that layer to the initial workspace.


Design resource overview:
I use pop art style to Abhinav photo. You can read how to create pop art effect tutorial in detailed version, written by Melissa Clifton.
Step 4 - Working with Fonts
Add some design styles, but be sure to avoid reflecting effect, uniformly beveled text and smoothing text edges.
Grunge or typewriter fonts tend to have rough surface, erratic, and crisp edge. In this tutorial example, I only add gradient overlay effect to stylize it a bit.

Design resource overview:
The featured font in this tutorial is another favorite of mine; called Uncle's Typewriter fonts By: Typo 5. Quite eroded! ;)
Just to let you know, that I will start to publish series of design styles as follows, which are: Techno, Corporate, Web 2.0 styles and many more. Graphic Identity team will plan to publish PDF file format that contain a compilation of these design series, a free E-book to download. Make sure that you don't missed the blog updates by subscribing to Graphic Identity RSS feed or subscribe by Email.
GRUNGE WEB DESIGN ON INTERNET:
Baranda Tequila

Demonstrasi Senam Reformasi (header design project)

Maria Liaxo

Miles Johnson


Grunge urban art style is the different for me. Because i never use this before. I am working on the photoshop for my projects. But your tutorial impress me to use this.
ReplyDelete