Step 1 - Manage the object
Pick any object in your desire, it can be fonts or image. I use font in this tutorial which you know as Graphic Identity logo. There is important thing that you need to know when you use font as an object editing, and it is quite different if you use image. Font Layer need to be rasterized before you can modify it in further way. To rasterize the font layer you can simply click on the Font Layer and choose Rasterize Type.

Remove the background object, and copy to a new layer with a bigger size area. If you don't know how to delete an object from its background you can read my previous tutorial about Creating a Perfect Selection in Photoshop.

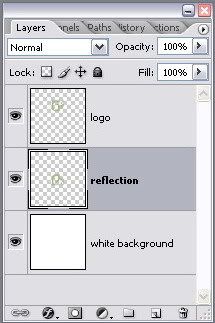
Duplicate the object layer and put "reflection" label so you can easily recognize it. Put the reflection layer right below the initial layer object.

Make a new layer and fill with white background.

Step 2 - Creating Reflection
Work on reflection layer and go to menu Edit > Transform > Flip Vertical.
Show guides by choosing menu View > Show > Guides. Drag a guide line from the ruler tool down to bottom of your object. Make it as precise as possible symmetrically, and then move the reflection layer just like the reference picture.

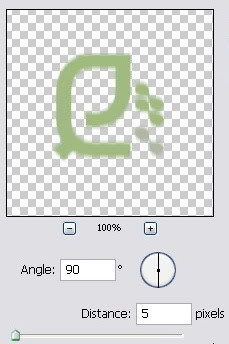
Work still on the reflection layer and go to the menu Filter > Blur > Motion Blur and put the value which showed in the picture.

Click at the Toolbox on Edit in Quick Mask Mode tool.

While you are in Quick Mask Mode, select the Gradient Tool.

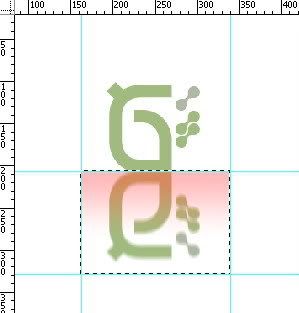
Drag a rectangle around the reflection layer object. Make sure that the selected area doesn't overlay the area of the initial object layer. It can be a lot easier if you put another guides at the left, right and bellow the reflection layer object.
Click from the top of selected area, and drag about half way down before you release the mouse-cursor. If you follow this tutorial in a right way, you should have something in your work space which looks like this.

Back to the Standard Mode which you can find in the Tool Box. After that press Delete button on the keyboard.


Step 3 - Optimizing Reflection
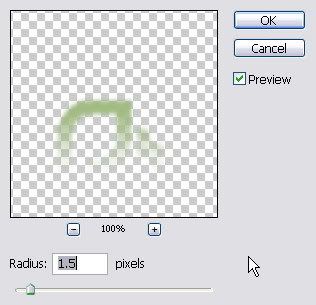
Your creation is almost done, but you must optimize the reflection layer in just few steps away. Go to the menu Filter > Blur > Gaussian Blur and enter the value which showed in the picture below:

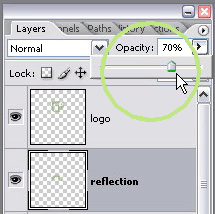
Adjust the opacity of reflection layer, as you see here I reduced 70% of the opacity so the layer transparency will show deep smooth effect as reflection on a surface.

Clear the guide and well done!!

IMPORTANT TIPS:
- This tutorial only shows how to make reflection of an object which is absolutely in straight front elevation. For an object in perspective stand, you will need to transform the reflection layer object after you flip it vertically. It should be rotated and even distorted to get good perspective reflection effect.

- Some object that has dark heavy color such as black, deep blue, etc, will look much better if we pick a contrast color as its background (white, light grey). It would works otherwise for object with lighter color. So you'd better doing some experiments when choosing colors for background.


That's a very cool trick, even though it's a bit overused lately with everyone's obsession with "Web 2.0" looks. I like that shadow effect on a camera though - looks neat.
ReplyDeleteYeah...its a "Web 2.0" looks ;) Well there is another trend nowdays where people love to bring grunge style effect or pshycadelic illustration in their web or graphic design. I will write a tutorial about that too soon.
ReplyDeleteThanks for the comment Vivien